Google Maps CSS not displaying correctly (when using Twitter Bootstrap)
 |
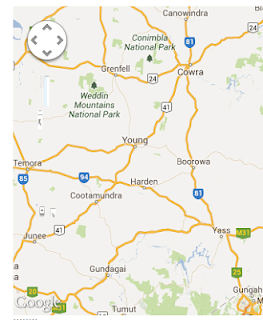
| The image of the zoom Control Set tools were distorted after introducing Twitter Bootstrap |
Was wondering why the Google Maps Control Set tools works displaying correctly on standalone page but not when the same snippet pasted in my project site.
Took me a while to figure out its because of Twitter Bootstrap CSS interfering with Google Maps images.
The simple workaround was posted in Twitter Bootstrap Github Issue.
<style type="text/css">
/** FIX for Bootstrap and Google Maps Info window styes problem **/
img[src*="gstatic.com/"], img[src*="googleapis.com/"] {
max-width: none;
}
</style>
Hope this helps! :)

I’m glad to find so many useful and informative data on your website. A cooking school or culinary school is an institution devoted to education in the art and science of food preparation. Get free information from culinary schools. Learn the type of training required to become a master chef. Thanks for sharing..... Culinary classes Newton Ma
ReplyDelete